See some of my work
Read More
Read More
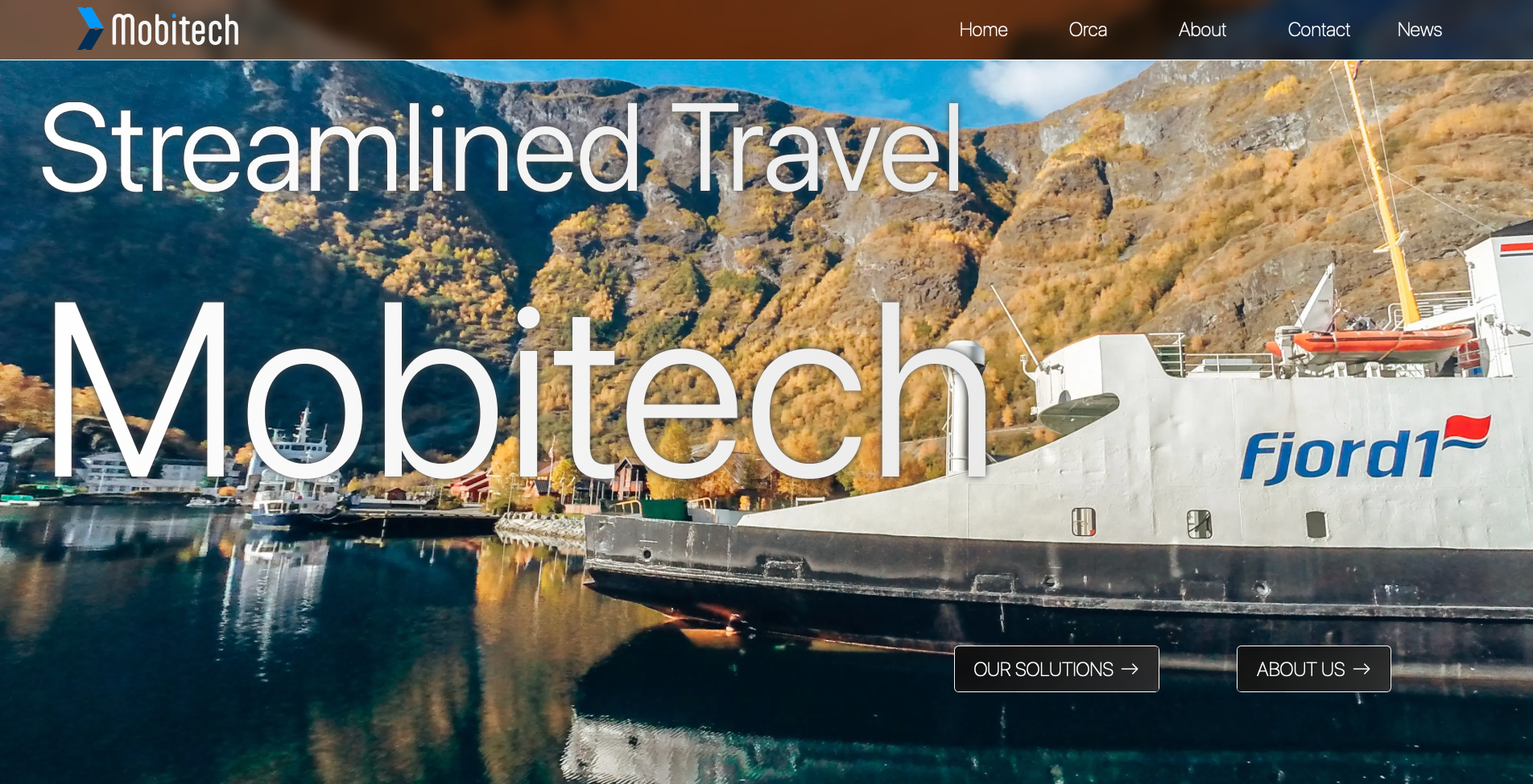
Mobitech
This endeavour involved crafting a comprehensive homepage, along with key sections like "About Us," "News," and "Contact," each meticulously designed to reflect Mobitech's commitment to maritime innovation and customer service. The chosen designs from the project illustrate a modern, user-centric approach, integrating elements that showcase Mobitech's industry leadership and technological prowess.
The introduction of the Orca page, in particular, was a strategic move to emphasize the product's significance and capabilities. This phase of the project not only involved visual enhancements but also focused on improving the overall user journey, ensuring that visitors could easily access information and understand the benefits of Mobitech's solutions.
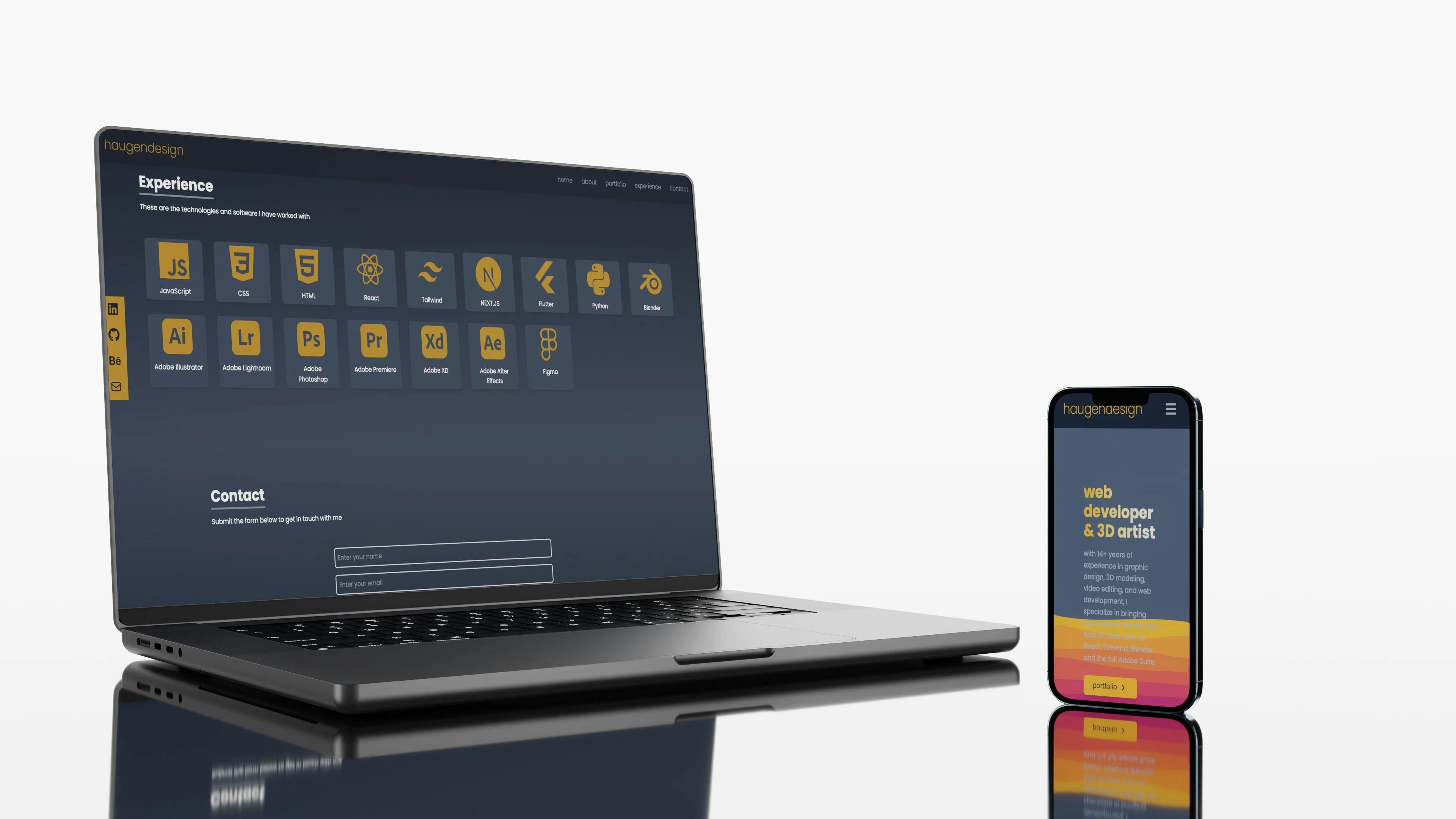
My old portfolio
My former portfolio was developed with ReactJS and TailwindCSS, which played a pivotal role in constructing a website that was both visually compelling and easy to navigate. The use of ReactJS allowed for a dynamic and responsive user interface, while TailwindCSS provided the utility-first CSS structure that made the design responsive and customizable.
To enhance the user experience, I implemented smooth scrolling for effortless navigation and introduced lazy loading for images, significantly improving loading times. These features were crucial in ensuring that the website remained efficient and provided a consistent experience for users with varying internet speeds.
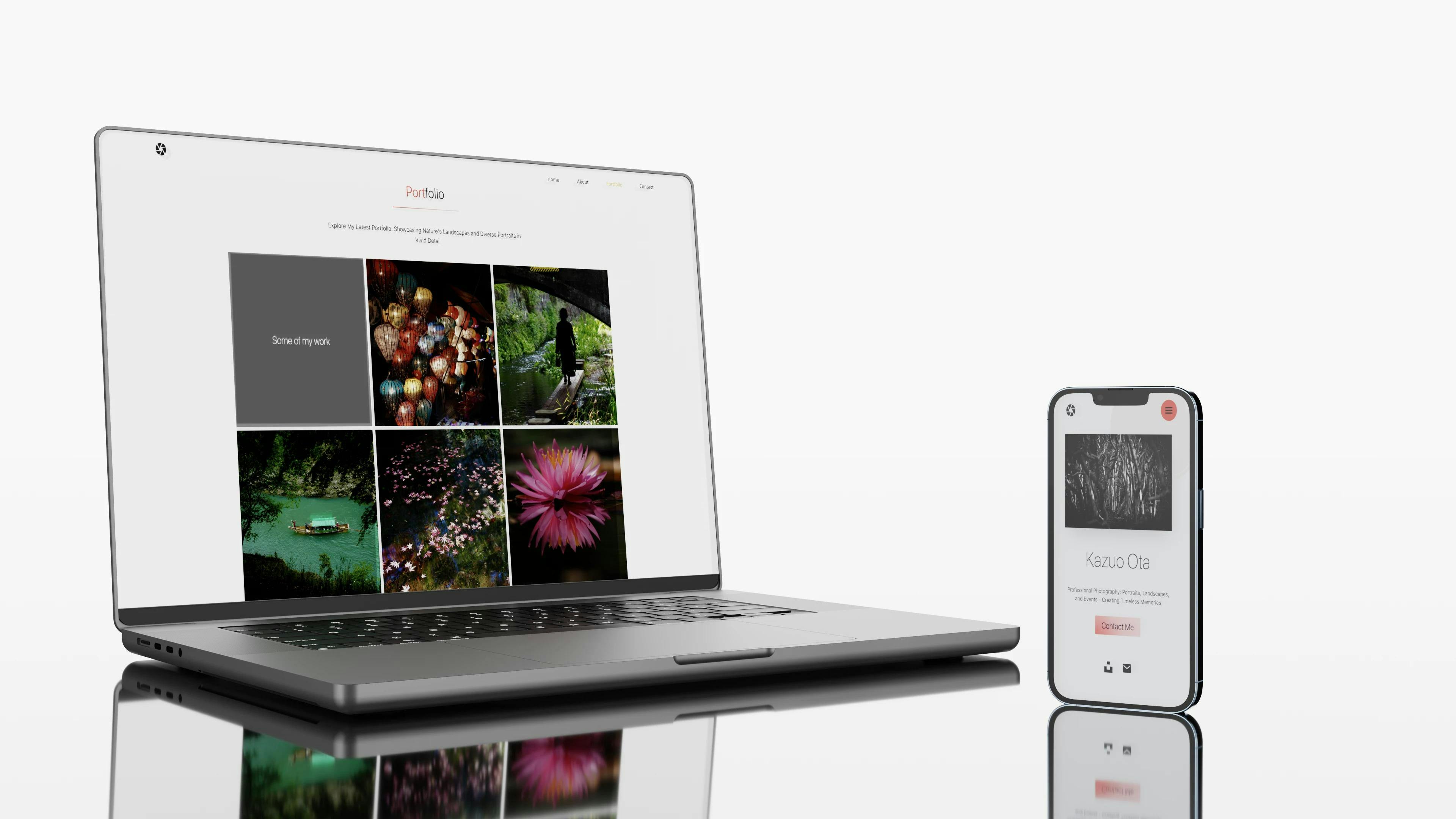
Kazuo Ota Photography
The project involved developing a custom portfolio website for photographer Kazuo Ota. The goal was to create a platform that faithfully represented his photographic style and showcased his work to its fullest potential.
The design approach was minimalist, featuring a white background that highlighted the vibrant colors in Ota's photographs. The clean design ensured that the focus remained on the photography, providing an uncluttered user experience on both desktop and mobile platforms.
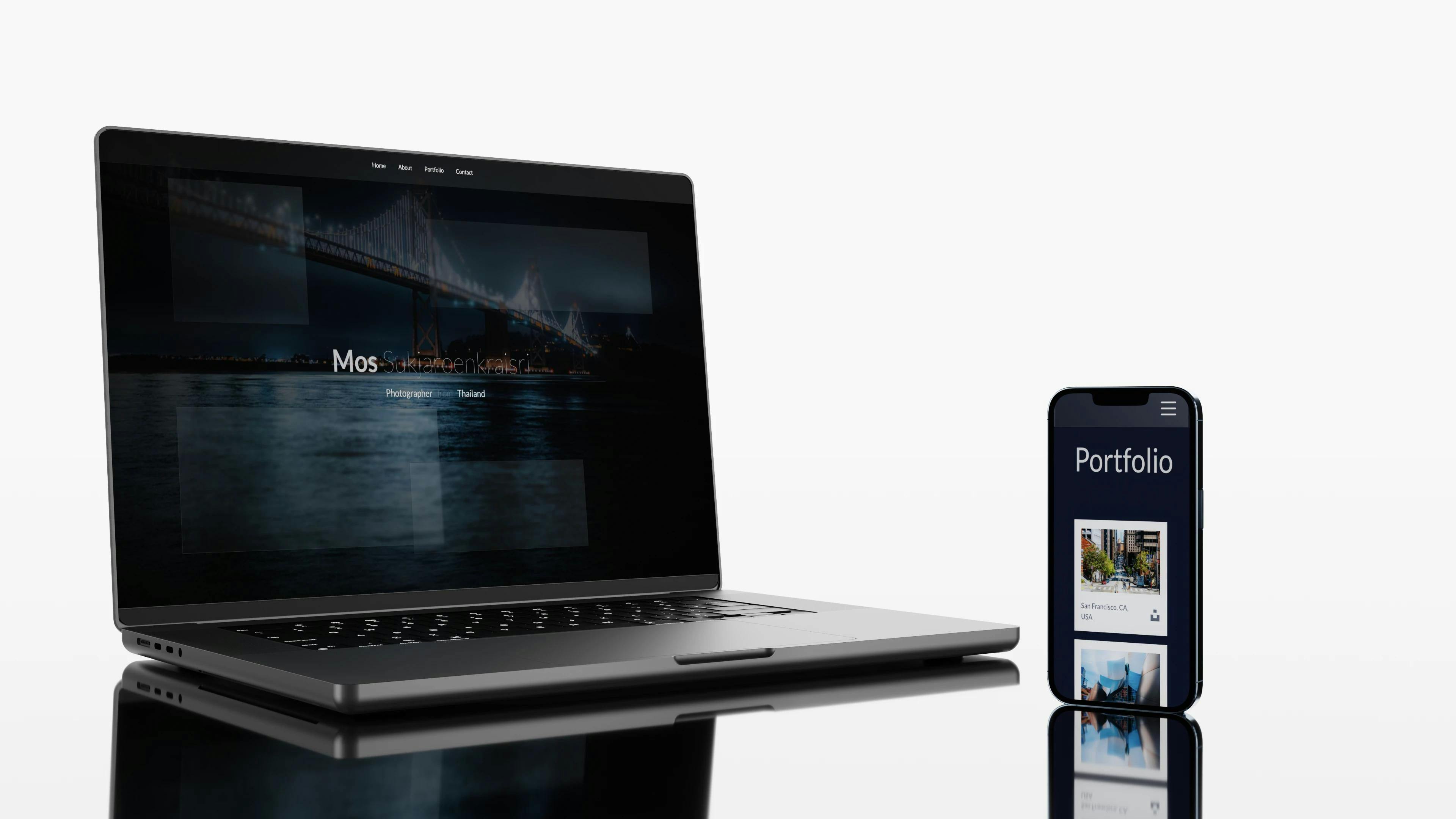
Mos Sukjaroenkraisri Photography
The task at hand was to develop a digital portfolio for photographer Mos Sukjaroenkraisri. The project was engaging, involving the creation of a website that effectively presented Mos's visual narratives.
The aim was to construct a platform that was intuitive for users while being visually in tune with Mos's photographic identity. The result was a polished website that presented his photography in a clear, accessible format, enhancing the user experience for site visitors.
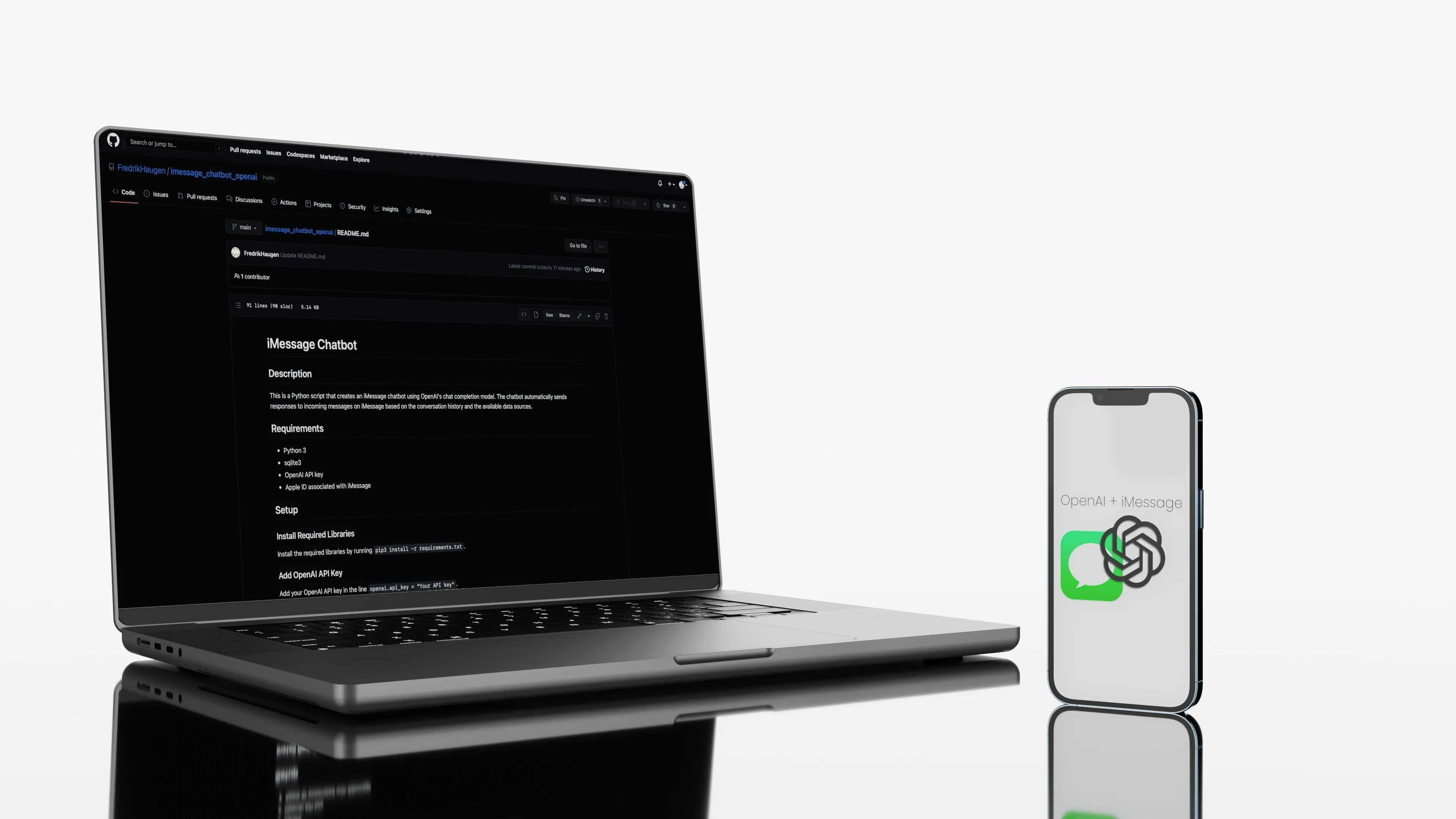
iMessage Replies with Python and OpenAI
This project integrates Python with the Apple iMessage app and OpenAI to automate response generation. It involves setting up variables for storing chat details, defining functions to retrieve messages and generate replies, and implementing a loop to monitor new messages for automatic responses.
This project delivers a practical tool that leverages machine learning to enable automated iMessage replies, enhancing communication efficiency for iMessage users. As an open-source initiative available on GitHub, it invites anyone interested in integrating automated responses into their iMessage conversations, thereby streamlining communication workflows.
Pureen Cosmetics
The journey began when Pureen, an emerging German cosmetic brand, approached me at its inception in early March 2021. They requested a full brand design and style guide, complemented by several product renders. The images below represent a curated selection from their brand design portfolio.
As the brand gained traction and public interest grew, Pureen planned to introduce a new line of fragrances and eyeshadows. They sought my expertise again to design these products, create 3D models, and feature them in advertising posters.